AddThis can be added to many different kinds of pages and publishing platforms. After free account registering, you need to add our code to your website in order for AddThis Share button tools to appear in your site. This article provides instructions and a step-by-step tutorial for manually installing AddThis on your site.
If you use a CMS like WordPress or Shopify, you can easily add AddThis as a plugin. Instructions for how to install AddThis on those platforms as a plugin or widget are also below.
The Basics
The most basic form of AddThis is the default code that can be used on any website. You can find this code in the AddThis dashboard after registering. It will also be sent to you in your first AddThis email. Here’s where to find the AddThis code snippet and how to add it to your site:
Step 1. Copy the Code
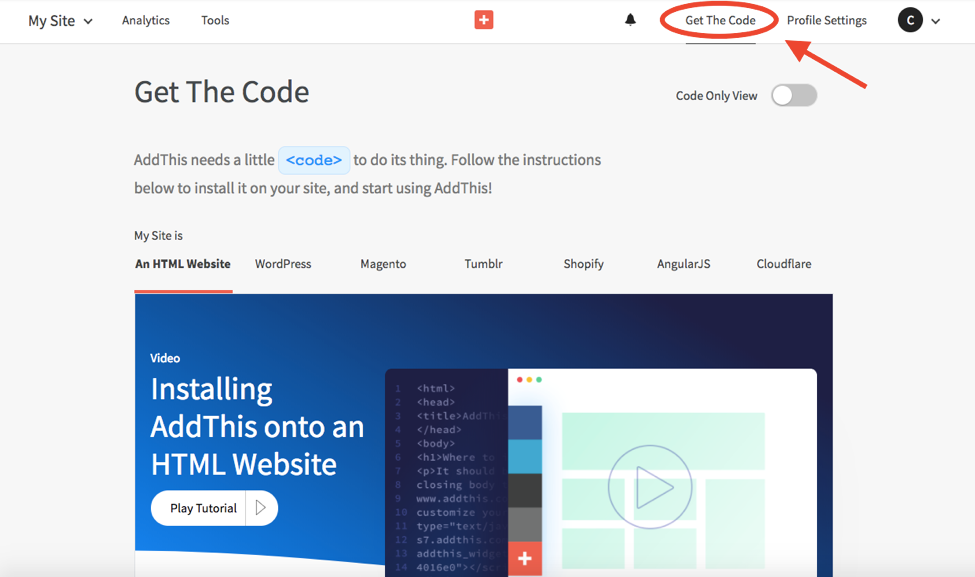
Login to the AddThis dashboard and click on “Get The Code” in the top right. Once on that page, copy the unique code snippet that’s associated with your profile.
Step 2. Paste the Code in Your Site’s HTML
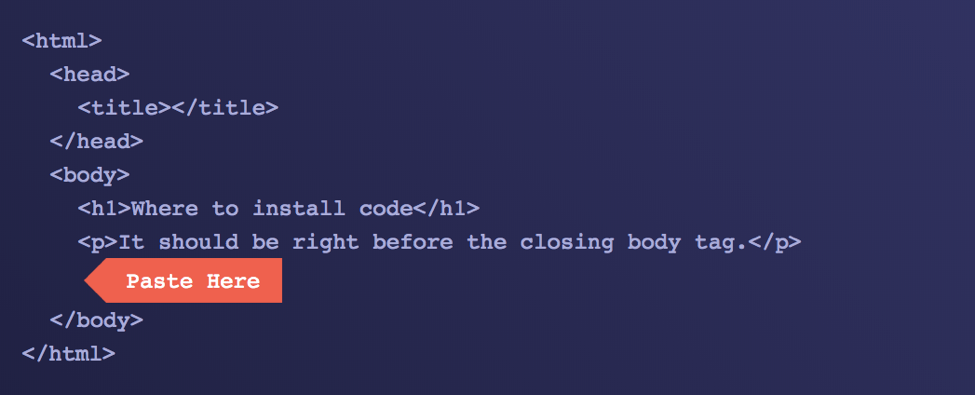
After you copy the code, paste it into your site’s HTML directly above the closing </body> tag. You need to add this code to every page you want AddThis to appear on. If you don’t, AddThis Share button tools won’t render or show in your website. Bellow is example code, use that code you get from your AddThis account shoen above.
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<div class="addthis_inline_share_toolbox"></div>
Step 2. Paste the Code in Your Site’s <script> Section
After you copy the code, paste it into your site’s HTML directly inside the closing <script> CODE </script> tag. You need to add this code to footer script section in your website. If you don’t, AddThis Share button tools won’t render or show in your website. Bellow is example code, use that code you get from your AddThis account shoen above.
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-5c943546f23f9bc1"></script>
Step 3. Activate Your Tools
Once the code has been inserted into your website, you can activate tools in the dashboard. Simply choose the ones you wish to use, customize them to your likings, and then save and activate.
Note: If you’d like to activate inline tools or the Tip Jar, you need to add an additional line of code. You can find this on the “Get The Code” page in the AddThis dashboard.
Platforms & Plugins
If you are a blogger or publisher using a specific platform, AddThis offers tutorials for adding share buttons to popular services such as WordPress, Cloudflare, Joomla, Magento, Shopify, Tumblr, and more. For many of these platforms, plugins and extensions make installation even easier. Here’s our full list of supported plugins. Additionally, here’s where you can find instructions for some of those plugins: